Прототипирование для команды на linux, macOs, windows

Несколько слов об инструментах, которые мы используем в ежедневной работе. Дело в том, что у нас преимущественно распределенная команда, и надо сделать так, чтобы над всеми исходниками могли работать люди под linux (на нем большинство), macos, windows.
В чем мы открываем PSD
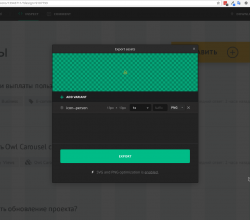
Для работы с photoshop-исходниками, мы используем сервис avocode.com . Он корректно открывает любые psd (в т.ч. такие, с которыми не справляется GIMP/Krita), есть горячие клавиши для быстрого удобного экспорта элементов в файлы (нарезать дизайн), генерация css-правил (для отступов, геометрии/высоты и т.п.). Работает одинаково хорошо и в браузере и приложением, что не удивительно, т.к. оно на базе электрона.
Внешний вид avocode:
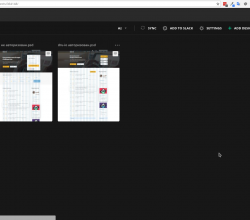
Быстрое прототипирование
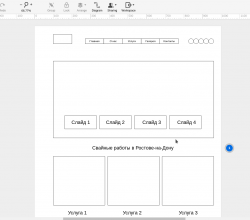
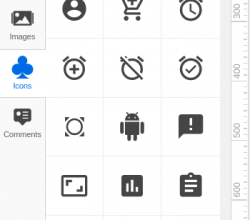
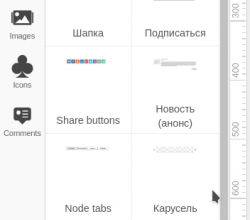
Раньше активно использовали uxpin.com. Потом пересели с него на moqups.com. Почему? Uxpin ушел в сегмент "про дизайн", нежели про прототипирование, а в этом сегменте намного интереснее Figma (о ней позже). И uxpin и moqups умеют делать master pages/libraries. Т.е. свои библиотеки элементов, чтобы быстрее собирать типовые страницы.
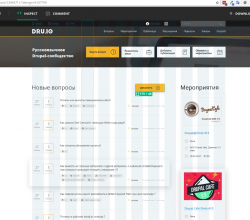
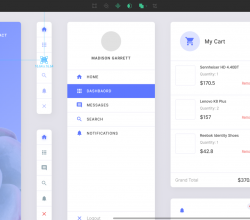
Figma
Главное открытие 2017 года - это figma. Посмотрите как быстро и отзывчиво оно работает! Есть множество статей на тему "Figma -- альтернатива Sketch (и, думаем, это так). Можно легко импортировать sketch-файлы в figma. Легко работать удаленной командой, легко экспортировать, легко работать с svg, есть отличный набор hotkeys.
Figma явно ориентирована на продуктовый дизайн, удобная история изменений.
Отдельного упоминания заслуживают фреймы. Они позволяют экономить тонну времени для проработки адаптивных версий, а символы незаменимы для групповых элементов. Им как-то удалось оживить эти концепты, которые сами по себе не новые, но благодаря продуманным хоткеям и интерфейсу очень удобны.