Для публикации нового материала на странице нужно нажать кнопку «Добавить Параграф». Перед Вами откроется галерея параграфов, каждый из которых будет подробно описан ниже.
Мультимедиа
Файлы
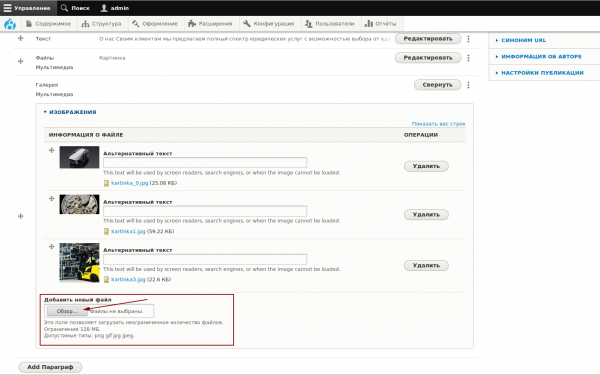
Загрузка файлов и мультимедиа. Количество не ограничено.
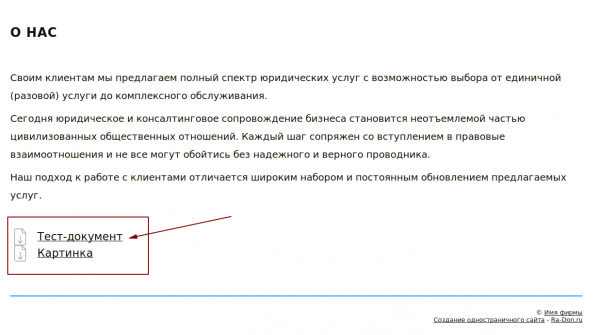
На сайте отображается название файла с иконкой:

При нажатии на строку с названием документа будет появляться окно с предложением открыть или сохранить файл:

Галерея
Этот параграф позволяет загрузить неограниченное количество изображений:

Размер отображения на сайте настраивается автоматически. При клике на картинку изображение увеличивается в полный размер.
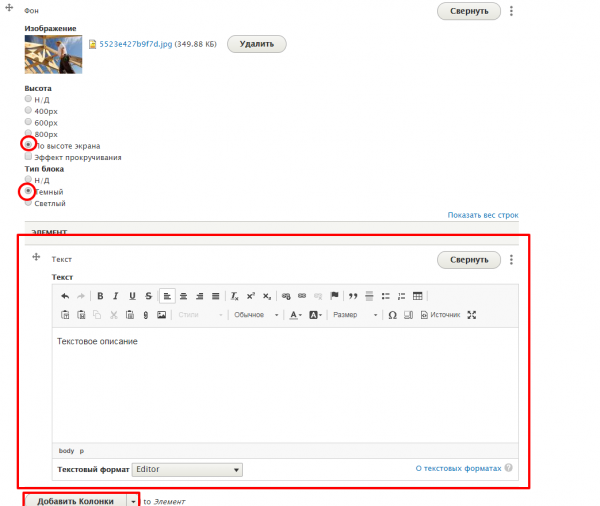
Фон
Позволяет загрузить фоновое изображение и добавить поверх него любой нужный элемент (например, текст или файл). Размер картинки, тип блока выбираются ниже.

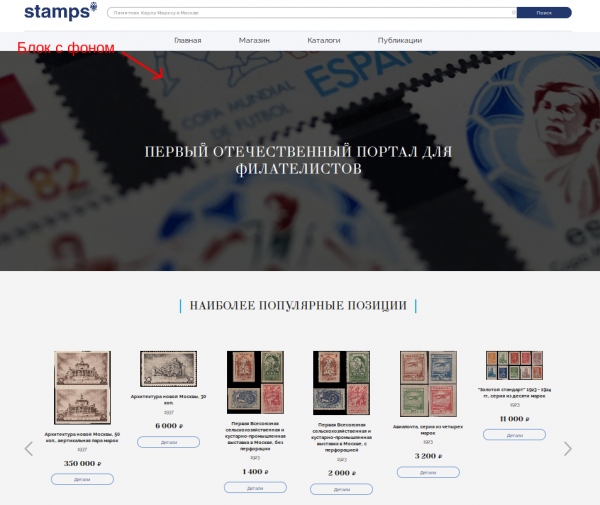
Образец:

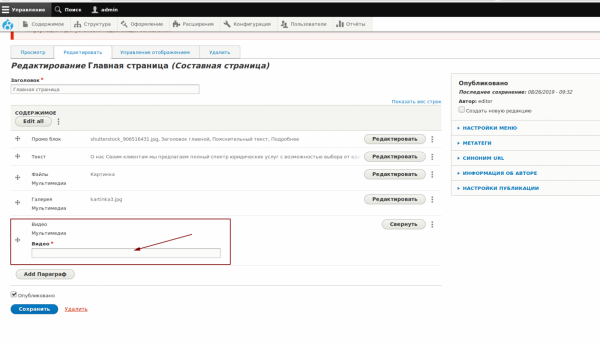
Видео
Для загрузки видео, необходимо вписать в строку адрес файла:

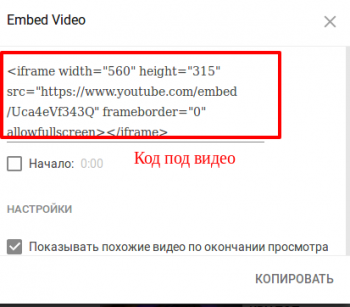
Для этого Вам необходимо выбранный ролик установить на youtube .
Нажмите кнопку "Поделиться" под видео, далее, "Встроить". Копируйте код

Содержимое
Аккордеон
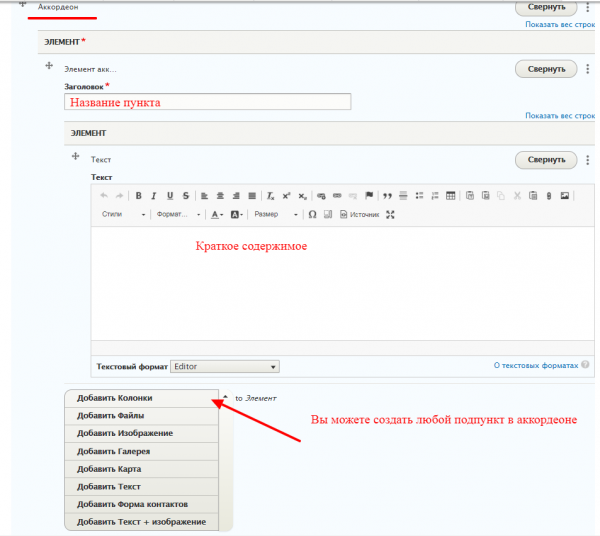
Это элемент страницы, который позволяет добавлять «свернутый» материал в выделенную таблицу с различными пунктами:

При клике на заголовок элемента под ним будет появляться содержимое.
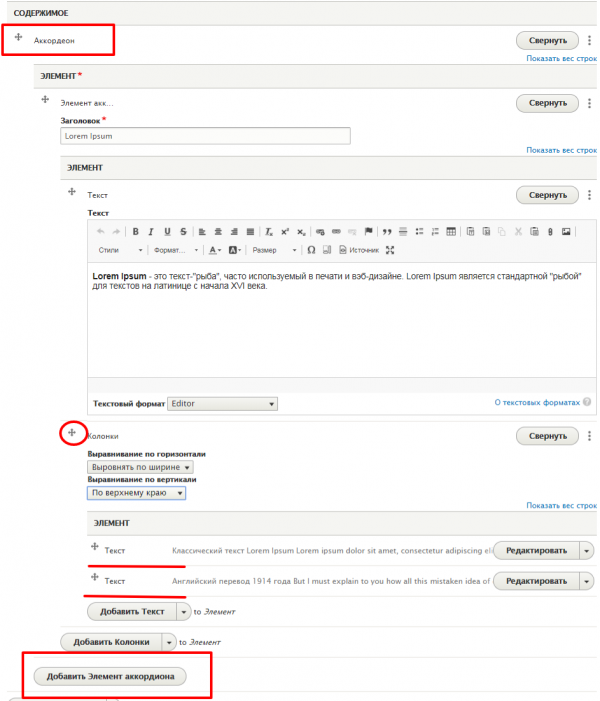
Образец с колонками:

Таких элементов аккордеона можно добавлять несколько.
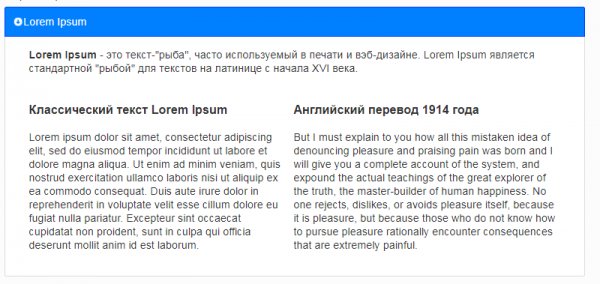
Отображение на странице:

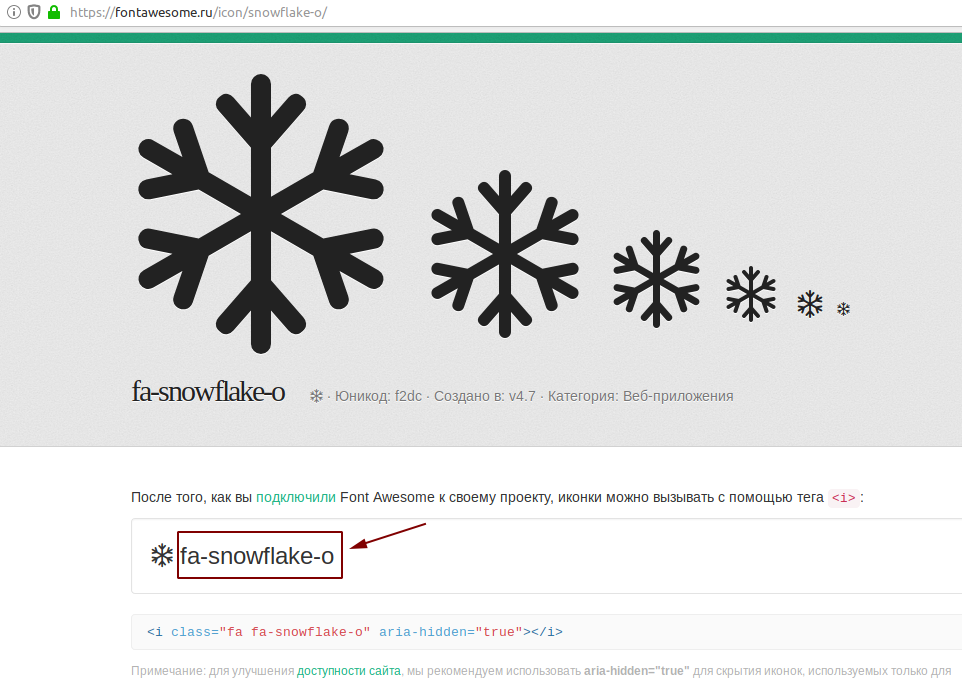
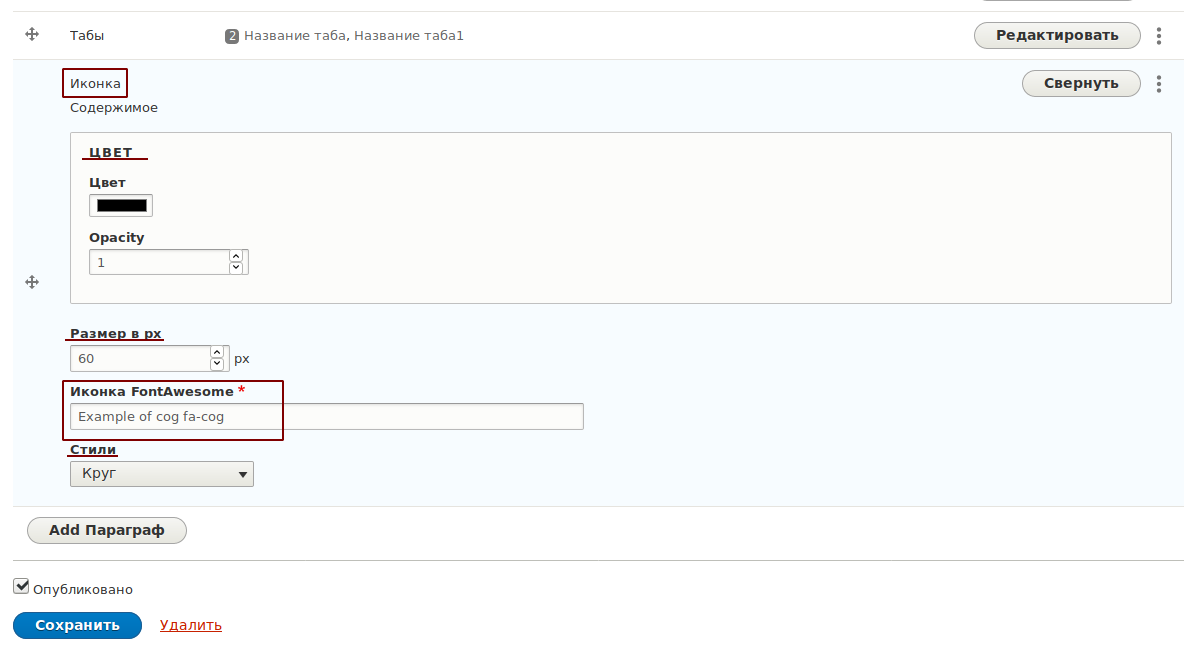
Иконка
Чтобы добавить иконку, необходимо выбрать ее на сайте: https://fontawesome.ru/all-icons/ , затем скопировать название и вставить его в окно "Иконка FontAwesome". Можно воспользоваться настройкой цвета, размера и стиля отображения иконки.


Изображение
Отображается на экране в полном размере.
Если использовать добавление изображения как элемент внутри параграфа, оно будет автоматически масштабироваться, а увеличиваться в полный размер при клике.
Карта
Впишите точный адрес (город, улица, дом, строение, корпус)

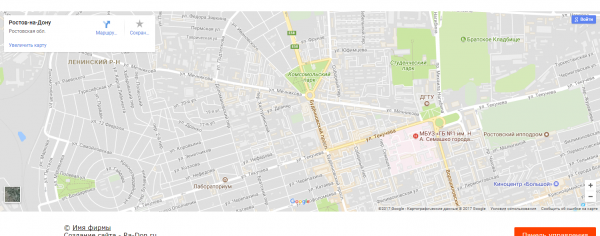
После сохранения страницы на сайте Вы увидите интерактивную карту

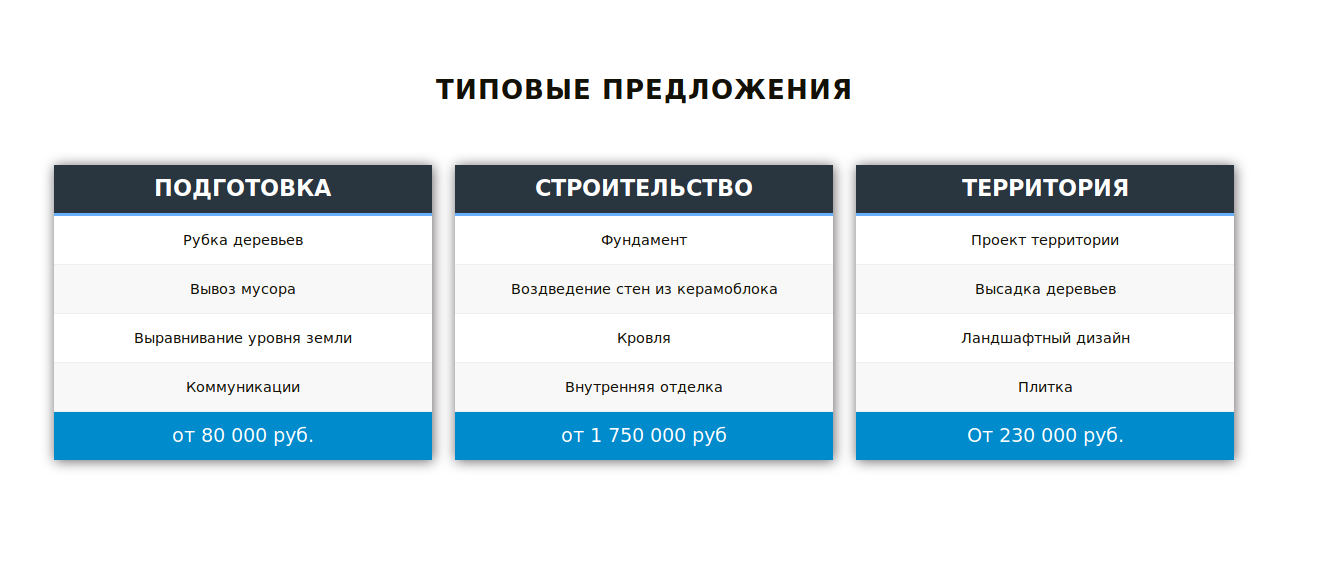
Ценовой блок
Если у Вас есть товары или услуги с ценами, их можно разместить на сайте с помощью этого блока.

Прочее
Карусель
Представляет собой горизонтальное расположение прокручивающихся "позиций карусели" с возможность просмотра влево/вправо. Элементами карусели могут быть изображение, текст, изображение+текст, фон-заголовок-ссылка.
Образец:

Колонки
Элементы этого блока будут расположены по горизонтали рядом друг с другом.
Образец:

Набор логотипов
Можно добавить неограниченное количество файлов в форматах png gif jpg jpeg. Все изображения будут автоматически настроены по размеру и расположены по центру экрана.
Образец:

Текст
Загрузка текста по типу стандартного текстового редактора. Подробное описание кнопок редактирования текста описано в разделе Текстовый редактор (описание кнопок)
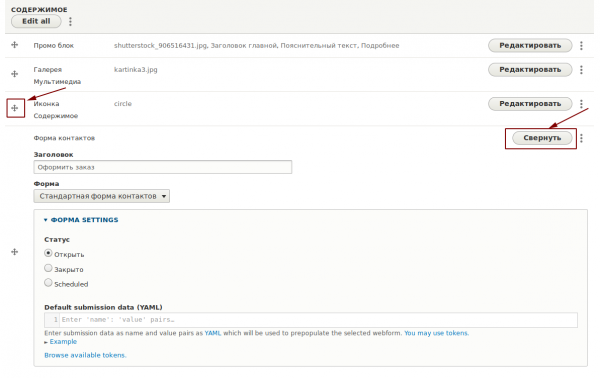
Форма контактов
Форма контактов - это форма обратной связи двух типов:
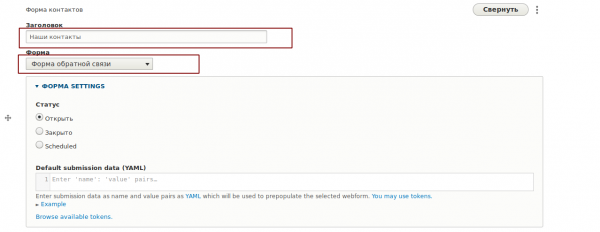
1. «Стандартная форма контактов». Представляет собой форму с несколькими полями. Для ее создания необходимо нажать на Добавить форму контактов, заполнить Заголовок и выбрать форму «Стандартная форма контактов».
На сайте появится такой блок:

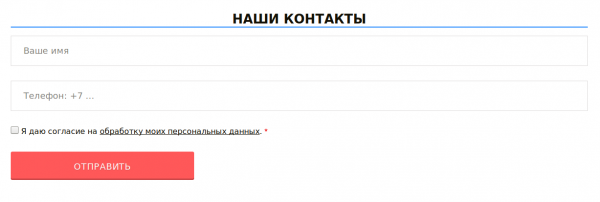
2. Форма обратной связи. Имя и Телефон. Для ее создания необходимо нажать на Добавить форму контактов, заполнить Заголовок и выбрать форму «Форма обратной связи».

Фон, заголовок, ссылка
На фоне отображается текстовая информация. При необходимости, можно сделать ссылку на другую страницу или сторонний сайт.
Промо блок
Это фоновое изображение с заголовком, пояснительным текстом и активной кнопкой. Чаще всего используется на главной странице сайта первым блоком.
Слайдер
Вы можете выбрать любой тип слайда. В основном, слайдер используют для загрузки изображений. Слайды отображаются на всю ширину блока и автоматически сменяют друг друга.
Образец:

Табы
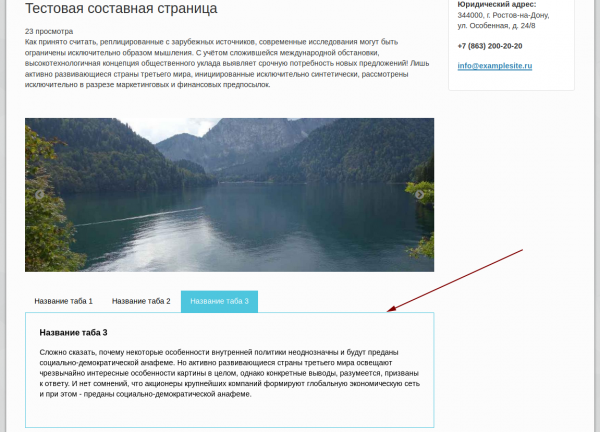
Это возможность создать «активные закладки» - заголовки. При клике на любой из заголовков будет отображаться его содержимое.
Образец:

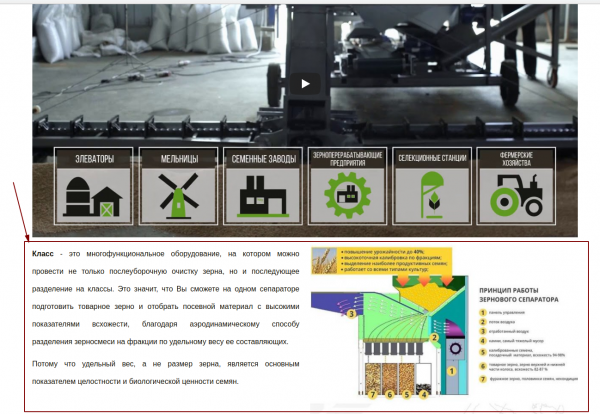
Текст + изображение
Текст будет расположен слева, картинка справа. Картинка масштабируется автоматически и занимает 40% от ширины подложки, на которой располагается.

Обратите внимание
Уже созданный тип материала можно свернуть и добавить следующий. При необходимости удалить.
Для того чтобы изменить расположение материалов нажмите левой кнопкой мышки крестик слева от названия. Выделено на рисунке красным. Для удобства сначала сверните тип материалов, а затем переносите.